728x90
반응형
마지막으로 연습해볼 것은 마리아디비를 활용한 UI 기반 CRUD이다.
원래는 Restful을 공부할 때 했던 것처럼 MongoDB, Redis 등도 함께 해볼 생각이었으나,
어차피 복사-붙여넣기 후 이름 바꾸기 작업만 할 것이 뻔한데
공부가 될 것 같지도 않고, 굳이 해야할 이유도 느끼지 못하여
마리아디비로만 연습할 것이다.
CRUD에는 이전에 만들었던 Rest API 에
타임리프와 Ajax를 함께 사용하여 구현할 생각이다.
*타임리프 vs jsp
jsp를 활용한 View를 만들 경우, 프로젝트 파일은 필연적으로 jar가 아닌 war 파일로 만들어지게 된다.
하지만 war 파일은 jsp와 관련된 모든 패키지를 전부 포함하기에 복잡하고 무거운 구조를 가진다고 한다.
이는 가볍고 독립적인 실행을 목표로 하는 스프링 부트와는 동떨어져 있기에, 스프링 부트에서는 jar로 말아서 사용할 수 있는 HTML의 사용을 위해 타임리프 등의 템플릿 엔진을 사용한다고 한다.
Ajax (Asynchronous JavaScript and XML)
빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법으로,
백그라운드 영역에서 서버와 통신하기에
웹 페이지 전체를 다시 로딩하지 않고도 일부분만을 갱신할 수 있게 한다.
applications.properties에 다음 항목을 넣는다.

그 후 src/main/resources/templates 폴더 내에 html 폴더를 만들고 maria.html 파일을 만들자.
HTML 파일은 CSS, JS 도 사용하지 않고,
에러 내역도 하나로 통일하여 심플하게 작성한다.
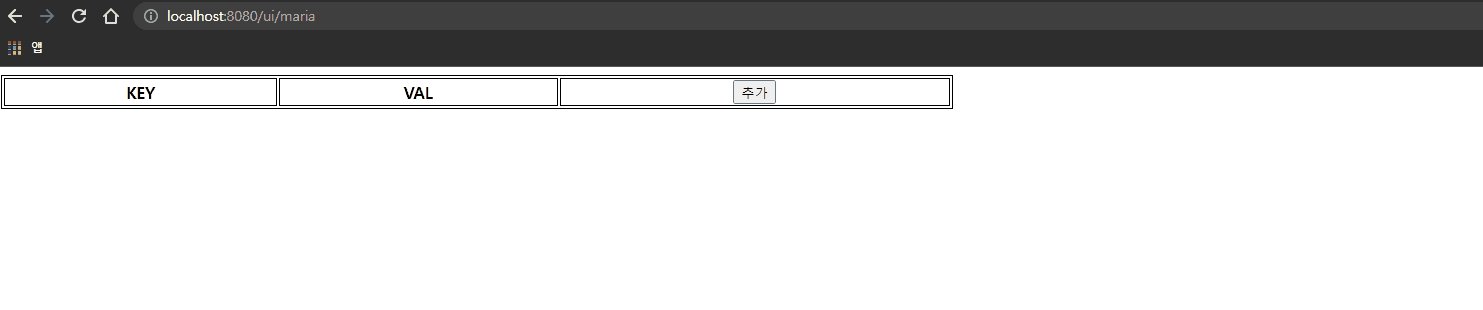
HTML은 기본적으로 테이블 형식으로 데이터를 보여주고, 같은 화면에서 CRUD가 전부 가능하도록 만들어준다.
maria.html
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>MariaDB</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<style>
.tbl {
width : 50%;
border : 1px solid;
text-align : center;
}
.tbl th, td {
border : 1px solid;
}
</style>
</head>
<body>
<table class="tbl">
<tr>
<th>KEY</th>
<th>VAL</th>
<!-- 추가 버튼을 누르면 밑에 추가창 생성 -->
<th><input type="button" value="추가" onclick="createForm(true, null, null)"></th>
</tr>
<tr th:each="index : ${indexes}">
<td th:text="${index.key}"></td>
<td th:text="${index.val}"></td>
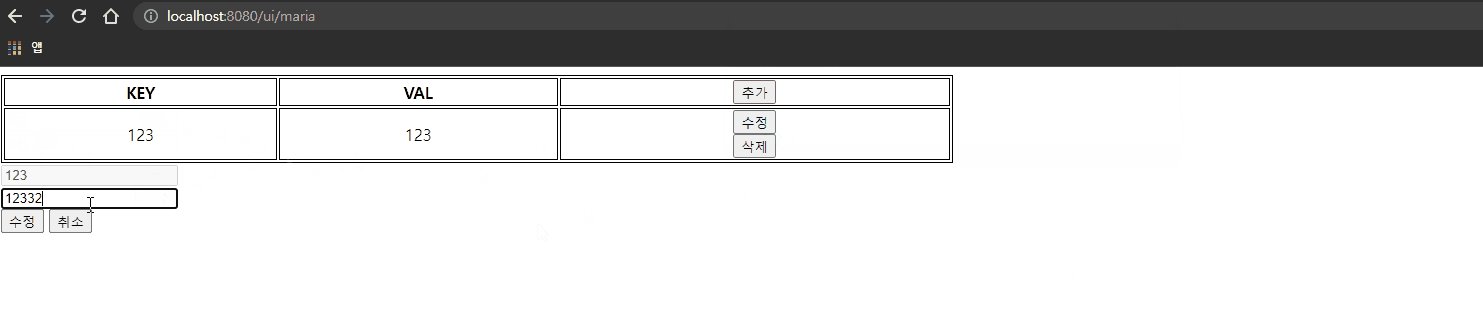
<!-- 수정 버튼을 누르면 추가와 마찬가지로 밑에 창 생성 -->
<!-- 삭제는 바로 삭제 -->
<td>
<input type="button" value="수정" th:attr="onclick=|createForm(false, '${index.key}', '${index.val}')|" >
<br>
<input type="button" value="삭제" th:attr="onclick=|doDelete('${index.key}')|">
</td>
</tr>
</table>
<script>
//false일 경우에만 창 생성.
var isWindowExist = false
function createForm(isCreate, key, val) {
//버튼 클릭 시 하단에 창 생성
if(!isWindowExist){
var div = document.createElement("div")
div.setAttribute("key", "div_form")
if(isCreate) {
div.innerHTML = '\
<input type="text" id="key" placeholder="key"><br>\
<input type="text" id="val" placeholder="val"><br>\
<input type="button" id="doCreate" value="등록" onclick="doCreate()">\
<input type="button" id="cancle" value="취소" onclick="destroyForm()">\
'
}
else {
div.innerHTML = '\
<input type="text" id="key" placeholder="key" disabled value='+key+'><br>\
<input type="text" id="val" placeholder="val" value='+val+'><br>\
<input type="button" id="doCreate" value="수정" onclick="doUpdate()">\
<input type="button" id="cancle" value="취소" onclick="destroyForm()">\
'
}
document.body.appendChild(div)
isWindowExist = true
}
}
function destroyForm() {
var div = document.getElementById("div_form")
document.body.removeChild(div)
isWindowExist = false
}
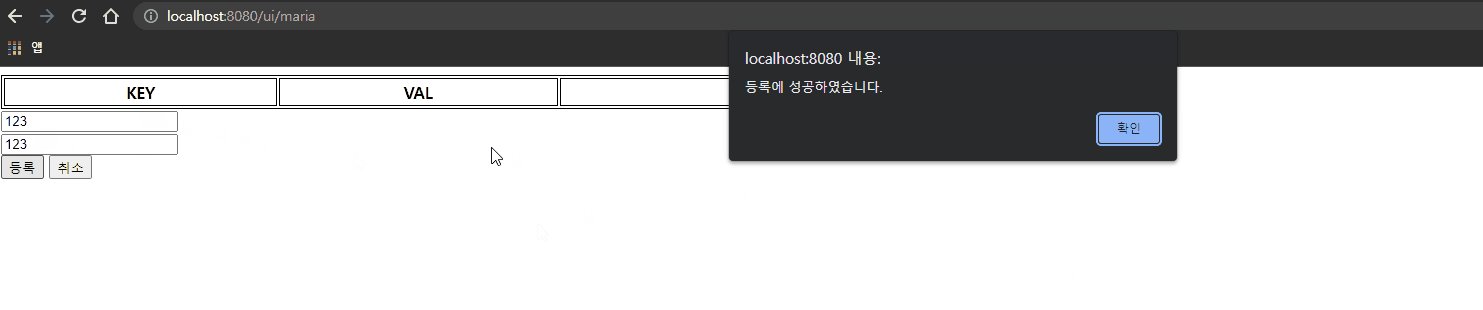
function doCreate() {
var key = document.getElementById("key").value;
var val = document.getElementById("val").value;
//$.("#doCreate").click 으로 할 수도 있지만, 조금 애매해지는 감이 있어서 이렇게 작성.
var data = JSON.stringify({
key : key,
val : val
})
$.ajax({
type:"POST",
url:"/maria",
contentType: "application/json",
dataType: "json",
data: data,
success: function(){
alert("등록에 성공하였습니다.")
window.location.reload()
},
error: function() {
alert("실패하였습니다.")
destroyForm()
}
})
}
function doUpdate() {
var key = document.getElementById("key").value;
var val = document.getElementById("val").value;
var data = JSON.stringify({
key : key,
val : val
})
$.ajax({
type:"PUT",
url:"/maria/"+key,
contentType: "application/json",
dataType: "json",
data: data,
success: function(){
alert("수정에 성공하였습니다.")
window.location.reload()
},
error: function() {
alert("실패하였습니다.")
destroyForm()
}
})
}
function doDelete(key) {
$.ajax({
type:"DELETE",
url:"/maria/"+key,
contentType: "application/json",
dataType: "json",
success: function(){
alert("삭제에 성공하였습니다.")
window.location.reload()
},
error: function() {
alert("실패하였습니다.")
destroyForm()
}
})
}
</script>
</body>
</html>
그리고 특정 url로 진입 시 해당 html을 뿌려주는 컨트롤러도 작성한다.
package kr.co.opensource.maria;
import java.util.ArrayList;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.servlet.ModelAndView;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
public class MariaController {
private static String FILE_PREFIX = "2/";
@Autowired MariaService service;
@GetMapping(value = "/maria/ui")
public ModelAndView maria() {
log.info("MariaController.maria init");
ModelAndView mav = new ModelAndView(FILE_PREFIX + "maria");
Iterable<MariaDomain> indexItr = service.findAll();
List<MariaDomain> indexes = new ArrayList<>();
indexItr.forEach(indexes::add);
mav.addObject("indexes", indexes);
return mav;
}
}
이제 잘 되는지 확인해보며 실습을 끝마친다.

728x90
반응형
'실습 > 리눅스 서버 + 스프링 부트' 카테고리의 다른 글
| HAProxy를 활용한 IFrame 활성화 (0) | 2021.09.26 |
|---|---|
| [스프링부트] Thymeleaf (0) | 2021.09.26 |
| 08. HAProxy (0) | 2021.05.30 |
| 07. Kafka_Pub&Con (0) | 2021.05.30 |
| 06. RabbitMQ_Con&Pro (0) | 2021.05.30 |



