728x90
반응형
IFrame이란 한 HTML 안에 다른 HTML을 삽입하는 기술이다.
기본적으로 같은 도메인 간 HTML을 IFrame으로 넣었다면 부모 HTML에서 자식 HTML의 요소는 아래와 같이 얼마든지 호출이 가능하다.
document.getElementById(IFrameName).contentWindow.document.getElementById(id)
하지만 만약 타 도메인의 HTML을 IFrame으로 넣었다면, CORS 관련 에러가 발생하며 조작이 불가능해진다.
그렇다면 타 도메인의 HTML을 IFrame으로 불러와 그 요소를 조작해야 한다면 어떻게 해야할까?
이 경우, 부모와 자식이 메시지를 주고받는 형식을 만듬으로써 해결할 수 있다.

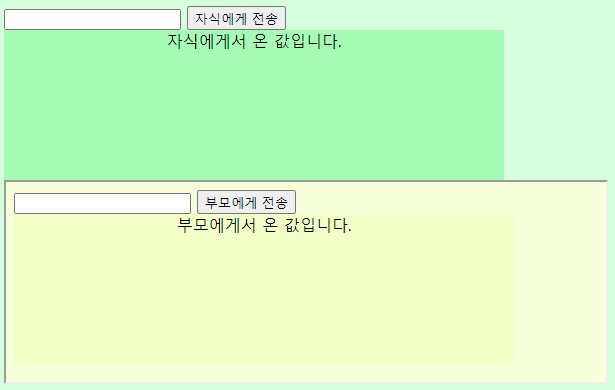
테스트를 위해 위와 같은 웹 페이지를 구현하자. HTML 코드는 아래와 같다.
parent.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body style="background-color:#d6ffdd;">
<input type="text" id="toChildText">
<input type="button" id="toChildBtn" value="자식에게 전송">
<div style="background-color:#a7fcb5; width:500px; height:150px; text-align:center;" id="parentDiv">
자식에게서 온 값입니다.
</div>
<iframe src="/child" style="width:600px; height:200px" id="fromChildDiv"></iframe>
</body>
</html>child.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body style="background-color:#f6ffd9">
<input type="text" id="toParentText">
<input type="button" id="toParentBtn" value="부모에게 전송">
<div style="background-color:#f2ffc9; width:500px; height:150px; text-align:center;" id="fromParentDiv">
부모에게서 온 값입니다.
</div>
</body>
</html>
이제 메시지를 주고받을 수 있도록 구성하자.
메시지는 PostMessage를 사용하여 전송할 수 있도록 할 것이고,
수신은 addEventListener("message")를 통해 구성한다.
각 html에 다음 스크립트를 추가하자.
먼저 parent는 자식 HTML이 호출 된 후 버튼을 클릭하면 입력 내용이 넘어가도록 만든다.
$("#childPage").ready(function() {
//수신 이벤트 발생 시 toChildDiv에 메시지 작성
window.addEventListener("message", function(message) {
$("#fromChildDiv").text(message.data);
})
//toChildBtn 클릭 시 자식 페이지에 전송
$("#toChildBtn").click(function() {
text = $("#toChildText").val();
document.getElementById("childPage").contentWindow.postMessage(text);
})
})
그리고 child에서는 parent가 존재할 경우 같은 방식의 동작을 하도록 script를 만든다.
if(parent) {
//수신 이벤트 발생 시 toChildDiv에 메시지 작성
window.addEventListener("message", function(message) {
$("#fromParentDiv").text(message.data);
})
//toChildBtn 클릭 시 자식 페이지에 전송
$("#toParentBtn").click(function() {
text = $("#toParentText").val();
window.parent.postMessage(text);
})
}
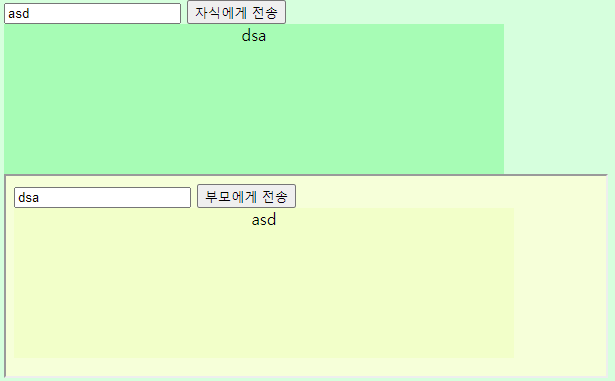
그러면 이제 끝이 났다. 그리고 해당 코드를 동작시켜보면 메시지를 통한 부모-자식 간 메시지 송수신이 가능하다.

728x90
반응형
'언어 > JavaScript' 카테고리의 다른 글
| [JS] 로컬 스토리지와 세션 스토리지 (0) | 2025.02.06 |
|---|---|
| [JS] setInterval, setTimeout (0) | 2022.07.26 |
| [Ajax] Ajax를 활용한 통신 (0) | 2021.10.16 |
| [JQury] 제이쿼리 사용법 (0) | 2021.10.14 |



